Photoshopでブログ記事のサムネイル画像を自由に作れるようになりたく、独習を始めたので自分用にメモを残しておきます。
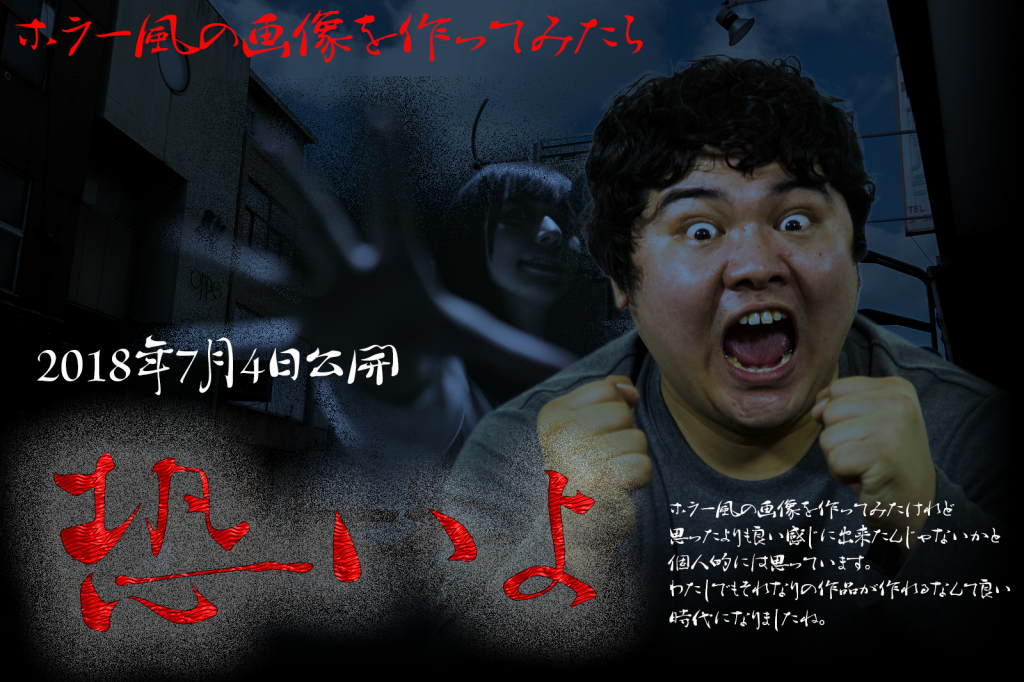
3つの写真を重ねて作成しました。
写真の素材を3つ使って、ホラーっぽいサムネイル画像を作りたいと思います。
素材1
素材2
素材3
- 写真をスマートオブジェクトに変換しておく。
- レイヤーマスクを使って素材1を切り抜く。
- 恐い感じを強調するために、素材1に対して、フィルター→camera rawフィルター→コントラストを最大にする。
- 素材2もレイヤーマスクを使って切り抜くが、境界線が曖昧なため、「クイック選択ツール」ではなく「投げ縄ツール」で切り抜く。
- 横書き文字ツールで「COMIC」の文字を入力する。
- 全体を青みがからせるため、人物の写真を選択している状態で、「レイヤー」→「新規塗りつぶしレイヤー」→「ベタ塗り」で青色に塗る。背景の写真を表示するためにレイヤーの描画モードを「乗算」にする。
- 恐い演出をするためのフォントを「TypeKit」からもらってくる。今回は「かづらき SP2N」と言うフォントを使いました。
これによって、昼間の写真を夜の街に変化させることが出来ました。
完成!

幽霊っぽい人をレイヤーマスクで切り取る作業に苦労しました。
フォントは画像のイメージを変えてしまうので、フォント選びは重要だなと改めて感じました。cleative cloud の場合は「TypeKit」が使えるので、とても便利ですね。しかも、フォントの追加方法もすごく簡単なので感動しました。
元ネタはこちら
step4-13を参考に作りました。
https://helpx.adobe.com/jp/photoshop/how-to/beginners-tutorial-4.html